DASAR - DASAR
Stage merupakan daerah yang bewarna putih, dimana area kerja utama jika anda ingin membuat animasi maupun aplikasi flash lainnya. Seluruh objek/gambar/animasi yang ada di stage nantinya akan tampil di flash movie, dan sebaliknya apabila objek/gambar tersebut berada di daerah abu-abu di pinggiran Stage tidak akan terlihat di flash movie.
2. Tools
Merupakan kumpulan alat gambar dan mewarnai sesuatu yang ada di stage.
3.Panel
Merupakan kumpulan kotak-kotak yang berfungsi untuk mengubah, mengatur dan mempercantik objek yang ada di stage. Misalkan memberi warna gradasi, meletakan objek persis di tengah stage, dan merotasi objek dengan sudut yang tepat.
4. property inspector
merupakan bagian informasi objek yang ada di stage. sebagai contoh, klik saja salah satu objek di stage, maka informasinya akan terlihat disini. atau klik saja di daerah kosong yang ada di stage, maka informasi mengenai stage akan terlihat.
5. Timeline
terdiri dari baris dan kolom.
Kolom berhubungan dengan waktu, baris berhubungan dengan objek. Setiap software animasi pasti memliki timeline untuk mencatat aktivitas objek kapan harus tampil di stage dan kapan harus menghilang.
MACAM TOOLS
1. selection tool (V)
Merupakan tool utama yang berfungsi untuk menseleksi benda, baik berupa shape, line, titik maupun symbol
2. subselection tool (A)
Merupakan tool utama yang berfungsi untuk menseleksi dan memodifikasi titik maupun garis (stroke)
3. Free Transform Tool (Q)
Merupakan tool yang berfungsi untuk memodifikasi scale(skala),skew(kemiringan), rotation(rotasi), distorsi, dan envelop
4. Gradien transform tool(F)
Merupakan tool yang berfungsi untuk memodifikasi warna warna gradasi .
5. Line tool (N)
Tool yang berfungsi untuk membentuk garis
6. Laso Tool (L)
Tool yang berfungsi untuk menyeleksi benda
7. Pen Tool (P)
Tool yang berfungsi untuk membuat sebuah bentuk path, dapat di gunakn juga untuk tracing.
8. Text Tool (T)
Tool yang berfungsi untuk membuat tulisan
9. Oval Tool (O)
Tool yang berfungsi untuk membuat bentuk lingkaran
10.Rectangle Tool (R)
Tool yang berfungsi untuk membuat bentuk kotak.
Rectangle Tool juga memiliki sub tool, yakni polystar Tool yang berfungsi membuat bermacam bentuk segi.
11. Pencil Tool (Y)
Pencil Tool berfungsi untuk membuat goresan yang seperti pensil. setiap goresan akan menjadi tipe stroke
12. Brush Tool (B)
Berfungsi untuk membuat goresan seperti brush(kuas) yang merupakan tipe fill.
13. Ink bottle Tool (S)
berfungsi untuk membuat stroke
14. Paint bucket (K)
Berfungsi untuk membuat fill
15. Eye dropper (I)
berfungsi untuk mengambil sampel warna
16. Eraser (E)
Penghapus
Merupakan tool utama yang berfungsi untuk menseleksi benda, baik berupa shape, line, titik maupun symbol
2. subselection tool (A)
Merupakan tool utama yang berfungsi untuk menseleksi dan memodifikasi titik maupun garis (stroke)
3. Free Transform Tool (Q)
Merupakan tool yang berfungsi untuk memodifikasi scale(skala),skew(kemiringan), rotation(rotasi), distorsi, dan envelop
4. Gradien transform tool(F)
Merupakan tool yang berfungsi untuk memodifikasi warna warna gradasi .
5. Line tool (N)
Tool yang berfungsi untuk membentuk garis
6. Laso Tool (L)
Tool yang berfungsi untuk menyeleksi benda
7. Pen Tool (P)
Tool yang berfungsi untuk membuat sebuah bentuk path, dapat di gunakn juga untuk tracing.
8. Text Tool (T)
Tool yang berfungsi untuk membuat tulisan
9. Oval Tool (O)
Tool yang berfungsi untuk membuat bentuk lingkaran
10.Rectangle Tool (R)
Tool yang berfungsi untuk membuat bentuk kotak.
Rectangle Tool juga memiliki sub tool, yakni polystar Tool yang berfungsi membuat bermacam bentuk segi.
11. Pencil Tool (Y)
Pencil Tool berfungsi untuk membuat goresan yang seperti pensil. setiap goresan akan menjadi tipe stroke
12. Brush Tool (B)
Berfungsi untuk membuat goresan seperti brush(kuas) yang merupakan tipe fill.
13. Ink bottle Tool (S)
berfungsi untuk membuat stroke
14. Paint bucket (K)
Berfungsi untuk membuat fill
15. Eye dropper (I)
berfungsi untuk mengambil sampel warna
16. Eraser (E)
Penghapus
DASAR ANIMASI
Animasi adalah proses penciptaan efek gerak atau efek perubahan bentuk yang terjadi selama beberapa waktu. Animasi bisa berupa gerak sebuah objek dari tempat yang satu ke tempat yang lain, perubahaan warna, atau perubahan bentuk (yang dinamakan “morphing”).
Berikut adalah jenis-jenis animasi yang ada pada flash :
1. Animasi frame to frame
Berikut adalah jenis-jenis animasi yang ada pada flash :
1. Animasi frame to frame
Animasi ini adalah jenis animasi yang paling banyak memakan kapasitas file dan memori, karena itu lebih baik penggunaan animasi ini hendaknya diminimalis. Animasi frame per frame menuntut banyak gambar yang harus dibuat. Efek animasi diciptakan dengan mengganti gambar yang satu dengan gambar yang lain selama beberapa waktu.. Semua gambar yang bergerak dihasilkan dari gambar yang berbeda-beda tiap framenya. Karena animasi frame per frame harus memiliki gambar yang unik tiap framenya maka animasi frame per frame sangat ideal untuk membuat animasi yang kompleks yang terdiri dari banyak perubahan seperti ekspresi wajah.
Membuat animasi frame per frame
Di bawah ini akan ditunjukkan proses pembuatan animasi frame per frame :
1. Buka file baru atau Ctrl+N.
2. Kemudian kita pilih Rectangle Tool (R) pada toolbox dan kita mulai
membuat objek balok pada stage dengan mengklik dan drag, jangan lupa warna fiil objek balok harus berbeda dari warna background stage.
Membuat animasi frame per frame
Di bawah ini akan ditunjukkan proses pembuatan animasi frame per frame :
1. Buka file baru atau Ctrl+N.
2. Kemudian kita pilih Rectangle Tool (R) pada toolbox dan kita mulai
membuat objek balok pada stage dengan mengklik dan drag, jangan lupa warna fiil objek balok harus berbeda dari warna background stage.
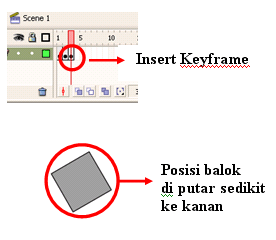
3. Kemudian klik kanan di frame ke-1, pilih Insert Keyframe atau tekan F6, maka akan muncul frame ke-2.
4. Pada frame ke-2 kita pilih Free Transform Tool (Q), kemudian kita putar balok sedikit ke kanan dan letaknya dirubah sedikit kebawah dengan meneka tombol Shift + Panah bawah satu kali.
5. Kemudian masukan kembali KeyFrame hingga menjadi tiga frame, kemudian putar kembali balok sedikit ke kanan dan sedikit kebawah.
6. Ulangi langkah di atas sampai frame 8 hingga balok tampak jatuh.
7. Kemudian tekan Enter untuk melihat hasilnya.
7. Kemudian tekan Enter untuk melihat hasilnya.
Membuat animasi Motion Shape
Disini akan ditunjukkan bagaimana carapembuatan animasi Motion Shape
- Buka file baru atau Ctrl+N
- Pada drame pertama kita buat sebuah objek lingkaran dengan menggunakan Oval Tool.
- Kemudian pada frame 20 buatlah sebuah keyframe.
- Setelah itu pada frame 20 yang telah kita buat sebuah key frame, kita hapus dengan cara klik frame 20 kemudian tekan Delete pada keyboard.
- Setelah keyframenya kosong kita buat sebuah objek persegi pada frame 20 tersebut.
6. Klik frame 1 kemudian buka panel properties, pada pilihan animasi tween pilih shape.
7. Kemudian tekan Enter untuk melihat hasilnya
2. Animasi Motion Tween
Animasi motion tween digunakan apabila kita ingin membuat gerakan animasi yang teratur. Animasi ini sangat mengurangi waktu karena kita tidak perlu membuat animasi secara frame per frame. Sebaliknya Anda hanya membuat frame awal dan frame akhir saja. Dua alasan utama mengapa Animasi motion tween sangat baik yaitu karena mengurangi pekerjaan mengambar dan meminimalkan ukuran file karena isi dari setiap frame tidak perlu disimpan.
Membuat animasi motion tween
Di bawah ini akan ditunjukkanproses pembuatan animasi motion tween :
- Buka file baru atau Ctrl+N
- Kemudian kita pilih Oval tool (O) pada toolbox dan kita mulai membuat objek lingkaran pada stage dengan mengklik dan drag, jangan lupa warna fiil objek balok harus berbeda dari warna background stage.
3. Kemudian klik kanan di frame ke-1, pilih Create motion tween
4. Pada frame ke-10 klik kanan kita pilih Keyframe,, kemudian kita geser lingkaran ke kanan sehingga tampak seperti pada gambar
5. Kemudian pada frame ke-20 klik kanan kita pilih Insert Keyframe kemudian kita geser lingkaran ke bawah sehingga tampak seperti pada gambar.
6. Kemudian pada frame ke-30 klik kanan kita pilih Insert Keyframe, kemudian kita geser lingkaran ke kiri sehingga tampak seperti pada gambar.
7. Kemudian tekan Enter untuk melihat hasilnya
4. Animasi Masking
Animasi masking adalah animasi yang pada intinya menampilkan objek yang semula kita sembunyikan. Animasi masking mempunyai 2 metode dasar yaitu :
1. Area masking yang bergerak, objek yang di mask diam.
2. Area masking yang diam dan objek yang di mask yang bergerak.
Kedua teknik tersebut akan menampilkan hasil animasi yang berbeda.. Selain itu area masking hanya boleh berupa fill. Jadi untuk outline (garis) tidak diperbolehkan.
1. Area masking yang bergerak, objek yang di mask diam.
2. Area masking yang diam dan objek yang di mask yang bergerak.
Kedua teknik tersebut akan menampilkan hasil animasi yang berbeda.. Selain itu area masking hanya boleh berupa fill. Jadi untuk outline (garis) tidak diperbolehkan.
1. Buka file baru atau Ctrl+N.
2. Disini kita akan berkerja dengan area background berwarna hitam, jadi pada properties.kita ubah dulu warna background menjadi warna hitam.
2. Disini kita akan berkerja dengan area background berwarna hitam, jadi pada properties.kita ubah dulu warna background menjadi warna hitam.
3. Kemudian buat dua buah layer.dengan nama layer “text” yaitu layer yang di mask dan layer “masked” yaitu layer masking.
4. Pada layer text frame ke-1 buat sebuah tulisan “ANIMASI MASKING” dengan warna putih seperti pada gambar.
5. Kemudian klik kanan frame 50 pada layer text dan pilih Insert Frame.
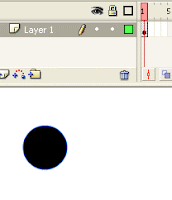
6. Pada layer masked frame ke-1, buat sebuah lingkaran berbentuk elips berwarna hitam, letakkan di samping kiri dari stage.
7. Pada layer masked frame ke-50 klik kanan pilih Insert Keyframe. Lalu ubah posisi lingkaran elips ke samping kanan stage.
8. Pada layer masked frame ke-1 klik kanan pilih Create Motion Tween.
9. Pada layer masked, klik kanan pilih mask .
10. Kemudian tekan Enter untuk melihat hasilnya.
3. Animasi Motion Guide
Animasi motion guide adalah animasi yang mempunyai gerakan sesuai dengan
jalur yang kita buat. Animasi ini merupakan lanjutan dari animasi motion tween.
Animasi ini sangat cocok digunakan untuk jenis animasi yang membutuhkan
ketelitian dalam pergerakan yang dikehendaki atau sesuai keinginan pembuat
animasi.
jalur yang kita buat. Animasi ini merupakan lanjutan dari animasi motion tween.
Animasi ini sangat cocok digunakan untuk jenis animasi yang membutuhkan
ketelitian dalam pergerakan yang dikehendaki atau sesuai keinginan pembuat
animasi.
Membuat animasi motion guide
Di bawah ini akan ditunjukkanproses pembuatan animasi motion guide :
- Buka file baru atau Ctrl+N
- Kemudian kita pilih Oval tool (O) pada toolbox dan kita mulai membuat
objek lingkaran pada stage dengan mengklik dan drag, jangan lupa warna
fiil objek balok harus berbeda dari warna background stage.
3. Kemudian klik kanan di frame ke-1, pilih Create motion tween
4. Pada frame ke-10 klik kanan kita pilih Keyframe,, kemudian kita geser lingkaran ke kanan sehingga tampak seperti pada gambar
5. Kemudian klik kanan layer 1 kemudian pilih Add Motion Guide, maka akan muncul layer baru seperti tampak pada gambar.
6. Kemudian dengan layer guide masih terseleksi kita pilih Pencil Tool untuk membuat jalur yang akan menjadi lintasan animasi dari lingkaran.
7. Agar objek lingkaran dapat bergerak sesuai jalur, maka tengah objek, haruslah berada di tengah jalur. Oleh karena itu, klik frame 1 layer 1, Kemudian pilih Free Transform Tool agar bulatan tengah objek terlihat. Kemudian pindahkan objek sampai lingkaran tengah objek berada di ujung awal jalur.
8. Kemudian klik frame 40 layer 1, Kemudian pilih Free Transform Tool agar bulatan tengah objek terlihat. Kemudian pindahkan objek sampai lingkaran tengah objek berada di ujung akhir jalur.
9. Kemudian tekan Enter untuk melihat hasilnya
search : http://sinauflash.blogspot.com



















haha... anak IT banget... :D
BalasHapushehe.., makasi mas.., :D
Hapus